Et non le projet n'est PAS oublié, simplement, soyons honnête, j'ai passé plus d'un mois en vacances sans y toucher, donc le défi de 50 jours sans s'arrêter il est LEGEREMENT raté. Du coup je me fais plus chier à bosser dessus tous les jours, surtout que j'ai pas spécialement le temps pour en plus. Par contre, je bosse dessus dès que je peux, et je m'y mets au moins une heure à chaque fois, ça je le garde pasque bon ça je peux le faire. Et puis aussi, je vais écrire un article quand ce sera vraiment utile et qu'il y aura quelque chose à dire, pas juste: "hé j'ai passé deux heures a faire des mises à jour du coup j'ai rien fait en vrai lol tu l'aimes la carotte ou pas?"
 |
| La carotte |
Comme vous l'avez vu dans le titre, les personnages sont maintenant sauvegardés et chargés proprement. Et ça, c'est top. Mais c'était pas si facile que ça, et c'etait un peu le truc qui me rebutait et que j'ai repoussé peut être un peu trop longtemps avant de finalement m'y pencher. Pourquoi c'était difficile, allez vous me dire? Et je suis content que cette question soit posée, car c'est exactement ce à quoi je comptais répondre. Le hasard du monologue de blog fait bien les choses quand même.
Comme expliqué précédemment, nous avons trois listes: la liste des humains, celle des humains sans maison, et celle des humains qui ont une maison. Quand une maison est posée, 5 humains y sont assignés et se dirigent vers cette maison. Ils sont ajoutés alors a la liste des humains et a celle des humains sans maison. Une fois arrivés a leur destination, ils sont enlevés de la liste des humains sans maison et sont rajoutés a celle des humains avec maison.
Jusque là rien de bien difficile. Mais pour plus tard, j'ai pour intention de faire en sorte que, en cliquant sur une maison, on puisse voir tous les humains qui y sont assignés. Donc pour cela, chaque maison possède elle aussi une liste d'humains. Pour simplifier, regardez le schéma suivant:
 |
| Schéma simplifié |
Un humain possède une maison comme cible, et une maison possède une list d'humains comme habitants. Et là, pour sauvegarder, ça coince. Pourquoi? Hé bien simplement parce que le mecanisme de sérialization se contente de parcourir chaque objet et de le stocker tel quel. Ce qui veut dire que si on stocke un humain, il va donc stocker le champ "target" complet, donc une maison entière. Or la maison, elle, possède une liste d'humains. Donc en stockant la maison il va stocker tous les humains que la maison contient. Et donc pour chaque humain, il va restocker la maison (puisque pour chaque humain habitant, Target sera toujours cette maison). Et donc il va restocker la liste d'habitants. Et ainsi de suite. On est ici rentré dans une boucle infinie d'appel, où tout va etre stocké un nombre infini de fois. Et ça, ben on veut pas.
Alors heureusement, Unity est assez intelligent pour repérer ce genre de cas et s'arreter de stocker a partir d'un certain palier. On evite ainsi de faire planter le programme et aussi d'avoir un fichier de sauvegarde de 1200223454 To pour seulement trois cubes. Mais ça ne résout en rien le problème en fait. Heureusement, pour ça il existe une méthode assez simple, qui est de générer un identifiant unique a chaque humain et maison, et de stocker ces identifiants plutôt que les objets complets. Ainsi on évite les boucles infinies, on ne stocke chaque objet qu'une fois et une seule. Le schéma ressemble a ceci à la fin:
 |
| Schéma simplifié corrigé |
Pour information, cette méthode d'identifiant unique est utilisée assez fréquemment dans le monde de l'informatique, notamment dans les systèmes de base de données. En effet ce système permet de récupérer rapidement un élément dans un grand ensemble, plutôt que d'avoir a parcourir manuellement tous les éléments un à un pour trouver le bon.
Et le chargement se fait ensuite tout seul, il n'y a plus qu'a récupérer les positions des objets, et dire a chaque humain où se diriger.
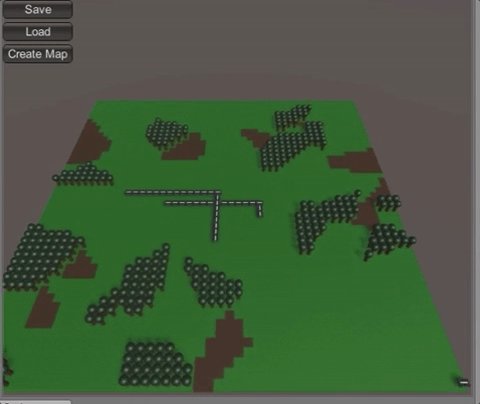
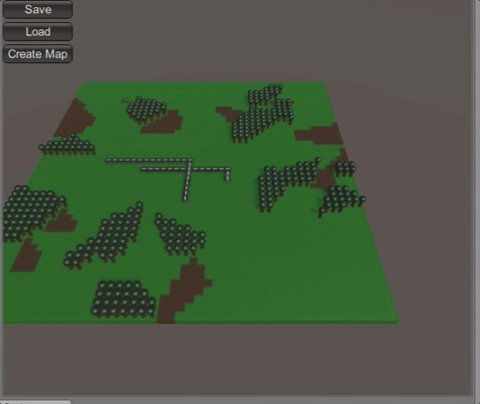
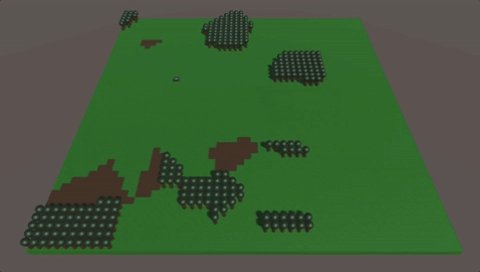
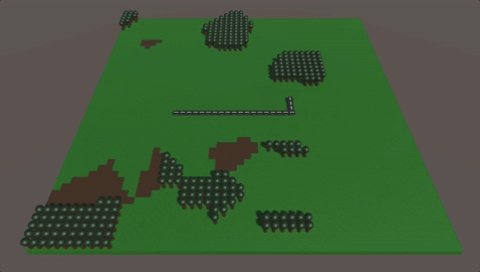
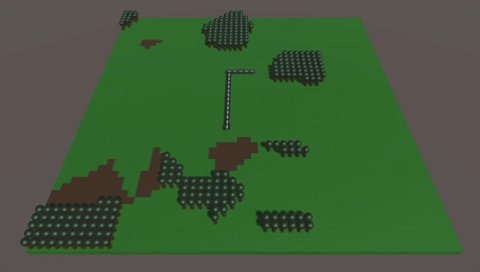
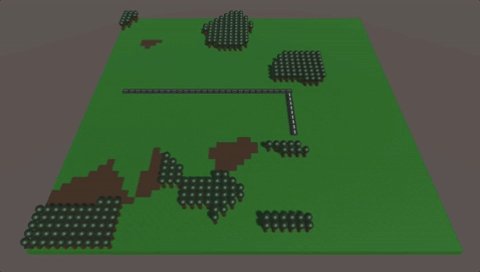
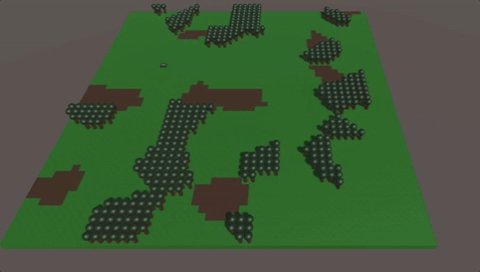
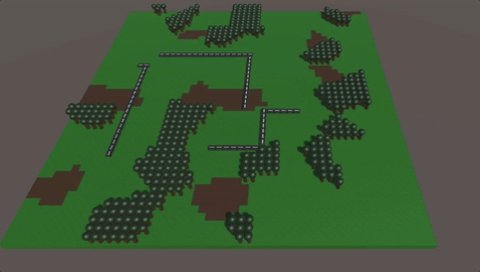
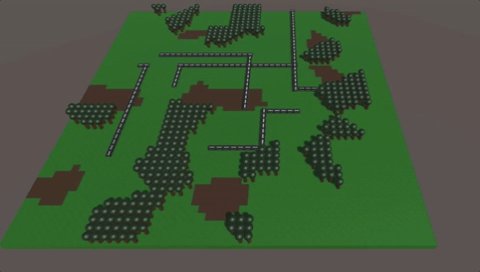
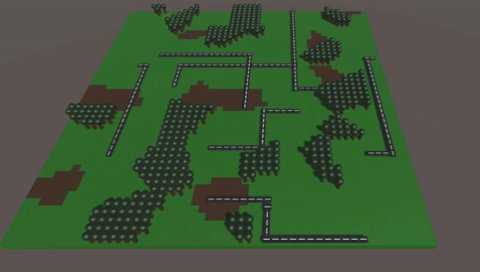
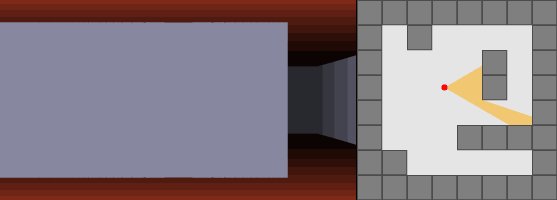
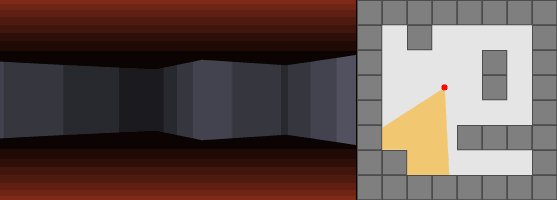
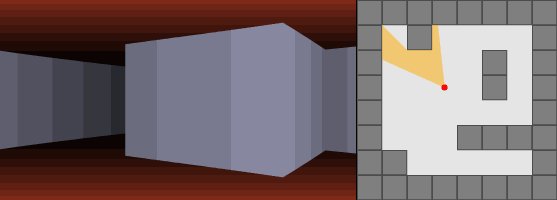
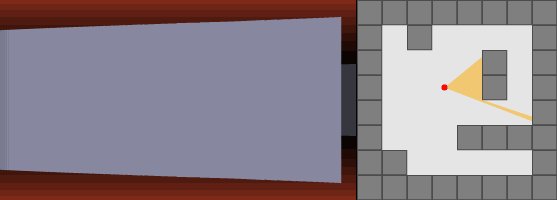
La seconde chose sur laquelle j'ai travaillé est le déplacement des humains. Avant, ils se contentaient de foncer en ligne droite vers la maison, en ignorant tout sur leur passage. Maintenant, ils éviterons arbres et autres maisons, et privilégieront la route s'ils en trouvent une dans leur direction. Pour ce faire j'ai simplement réadapté l'algorithme de recherche de chemin qu'on avait mis en place pour créer la route. J'ai juste eu a faire en sorte d'ignorer les arbres et les maisons, et de donner un cout moins élevé aux routes qu'aux morceaux d'herbes. Ainsi, voici ce que ça donne:
Du coup voilà, nos humains commencent à être un poile moins bêtes, et ça c'est cool. Prochaine étape, leur donner un endroit où travailler. Je pense. Je suis pas sûr.
En tout cas, c'en est fini pour cet update, j'espere que ça vous aura plus. N'hésitez pas à me dire ce que vous en pensez, si c'est pas trop technique aussi pasque je me pose toujours la question. Ou au contraire si ça ne l'est pas assez dites le aussi. Et en tout cas merci pour votre attention, et a très vite pour d'autres aventures chocolatéss.